初初初心者からのプログラミング入門② イコールなのに両辺がイコールではないらしい。なるほどわからん。
超初心者がプログラミングの勉強始めました
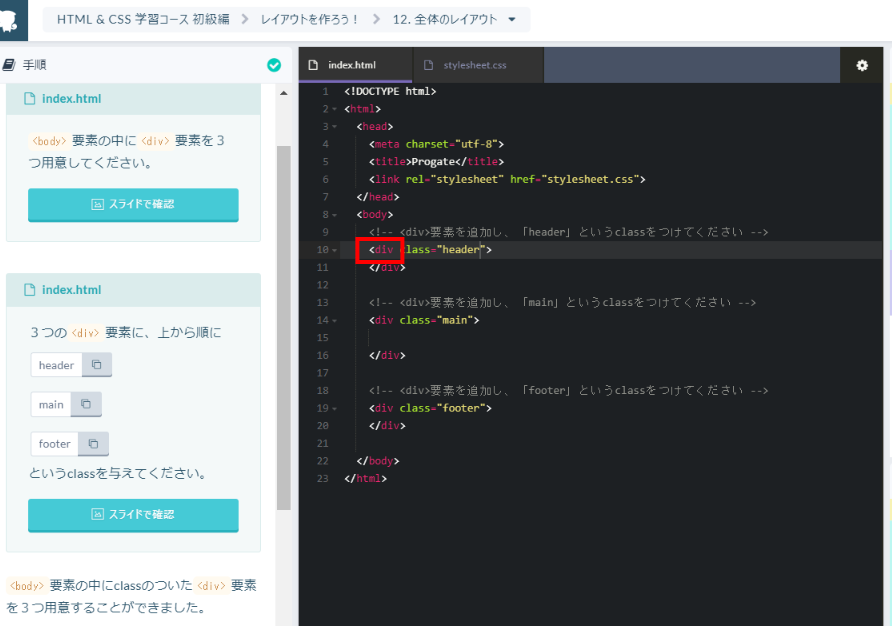
プロゲートでコツコツ手を動かしてみています。
=(イコール)でつないでいる癖に、別にイコールじゃない

<div class= > でつないでいる癖に、=のあとが変幻自在に変わる・・!
これは数式のイコールとは全然違う概念なのかもしれません。
何だろう、命令しているの?魔法的な、「これから炎系の魔法出すよ」みたいな詠唱的概念なの??
調べたところ、プログラミングで出てくる演算子のひとつで「右側の値を左側の変数に入れますよ~」な代入を意味する演算子とのことでした。
いや、それだと<div class>に代入し過ぎじゃないでしょうか。
続けるうちに感覚的に分ったりするのでしょうか。
さらに追加で、<div class>にはブロックという概念があるとのこと。
<div class></div>で一つの数式は終わったらしい。なので次のかたまりとして、新しい<div class>を使える模様。
<div>と<div class>の違いが分からない
<div>は文章を囲むときに使う模様。
長い文章でも、<div></div>で囲むと、囲んだところをすべて同じサイズの文字にしたり、同じ色にしたりできる。
<div class>は、長文を書くときに<div></div>だらけになったとき、分からなくならないように名前を付ける方法
<div class=”sample1”> ってしておくと、
CSSの方で「sample1色を赤に」と名前で呼び出して区分ごとにまとめて命令できる。
.sample1{
color:red;
}
ブロック要素とインライン要素の使い分け
HTMLの要素のうち、
改行される要素はブロック要素という。例:<div>要素や<h1>要素など。
改行されない要素はインライン要素という。例:<span>要素や<a>要素
<div>なのか<li>なのか、使い方の違い

<div>は構造タグ。この中にはどんなタグでも入れられる。<div></div>/でまとめて一塊にして処理できる。
<li>はリストタグ<ul><ol>の中にしか使えないタグ。逆に<li>の中には結構なんでも入れられるらしい。
<ul>と<ol>の使い分け
<ul>は、順番を付けないリスト化。
<ul></ul>で挟んで以下のようにコードを書くと、
<ul>
<li>○○</li>
<li>○○○</li>
</ul>
以下のような、中黒点の付いたリストになる。
・○○
・○○○
リストにしたいけど、中黒点はいらない場合は、CSSコードに以下を記載。
li {
list-style: none;
}
<ul type="disc">
など、ULのタイプを、黒丸(disc)、白丸(circle)、黒い四角(square)から指定することもできる。
<ul>の代わりに、<ol>~</ol>を使うと、番号が振られる
1.○○
2.○○○
「copy-container」、「contents」、「contact-form」って何?読めない。
コピーコンテナ:容れ物のコピー?
コンテンツ:中身、内容物
コンタクトフォーム:お問い合わせフォーム
英和辞典によるとそんなニュアンスでした。
CSSで、どこまで「.○○」の名前として指定する必要があるか
CSSで、
.span{
color:#ff4a4a;
}
と表記すると、HTML画面で<span>.</span>で囲んだものを、赤色にできる。
ただ、HTMLで以下のように指定している場合
<div class="copy-container">
<h1>
HELLO WORLD<span>.</span>
</h1>
<h2>プログラミングの世界へようこそ</h2>
</div>
CSSでは以下の表記になる。
.copy-container span{
color:#ff4a4a;
}
htmlは<div>で一括りにする必要がある?
<div class="main">
<div class="copy-container">
<h1>
HELLO WORLD<span>.</span>
</h1>
<h2>プログラミングの世界へようこそ</h2>
</div>
<div class="contents"></div>
<div class="contact-form"></div>
</div>
上記のコードは正しいけど、以下のコードだと形にはなったけれど他の部分に支障が出た。
<div class="copy-container">
</div>
<h1>
HELLO WORLD<span>.</span>
</h1>
<h2>プログラミングの世界へようこそ</h2>
CSSは、一つ一つの要素をばらばらと指定していく印象だけど、
htmlは<div>の中に全部入れてあげる必要があるのかも。
謎は増えるばかりですが、こつこつ手を動かして行ってみます。